Le JavaScript Edition Entreprise (JsEE) ?

D’ici quelques minutes, vous ne pourrez plus vous passer de NestJs. Lancée en 2017, la version 7 de ce framework Open Source pour NodeJs, cumule près de 45.000 étoiles sur Github.
Avec son aspect modulable et son architecture fortement inspirée d’Angular (le framework front-end de Google), il a rapidement été adopté par la communauté pour permettre aux développeurs de passer simplement du front-end au back-end. Pourquoi NestJS, parmi tant d’autres framework, est-il devenu si populaire ?
Avez-vous déjà voulu travailler sur une application facilement “scalable” en NodeJs avec tous les avantages d’un framework d’entreprise comme Spring ou .NET, tout en inscrivant votre projet dans le long terme ? Ou encore permettre la standardisation de votre application entre vos équipes de développements sous un seul et même langage ? C’est ce que permet NestJs.
NodeJs
Du back-end en Javascript ?
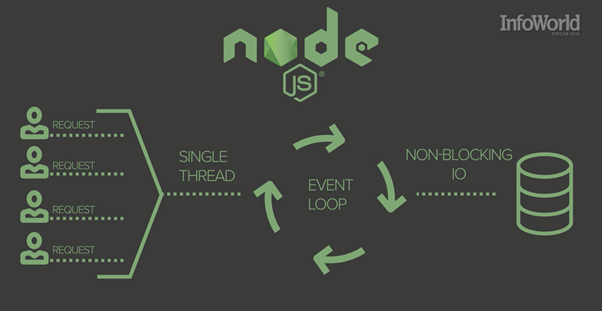
NodeJs permet l’exécution de JavaScript côté serveur et cela avec très peu de code. Ce qui est utile pour créer des applications serveurs performantes (comme des petits projets ou side projects back-end). C’est d’ailleurs sa simplicité et son minimalisme qui ont fait son succès.
Il présente l’intérêt majeur de fonctionner sur un moteur V8 JavaScript, ce qui le rend très performant. Autre avantage, il peut s’exécuter dans un seul processus sans créer de nouveau thread pour chaque requête.

Les limites de NodeJS
Étant donné le minimalisme du code, il peut s’avérer nécessaire d’employer des ressources importantes pour des usages simples. De plus, chaque développeur structure son code (middlewares, routing, error handler…) à sa façon, ce qui peut nuire à sa lisibilité. Par exemple, si deux équipes travaillent sur le développement d’une application NodeJs, il est peu probable que la standardisation de leur code suive un même modèle. Ainsi, même avec ces frameworks, la maintenabilité devient difficile alors que le projet et les équipes se développent.
Les principaux Frameworks pour NodeJs
Un très grand nombre de frameworks pour NodeJs ont vu le jour, chacun avec ses spécificités selon les usages.
Certains se focalisent uniquement sur la mise à disposition et la création de services REST (restify, loopBack). L’objectif est ici de fournir un framework simple d’utilisation pour exposer des services à d’autres web apps.
D’autres se veulent plus complets (comme Sails), pour tenter de fournir de nombreuses fonctionnalités, jusqu’à permettre la gestion front-end et back-end d’applicatifs (avec un modèle MVC).
Le plus populaire des Frameworks est sans doute Express.js, un framework rapide, non opiniâtre et minimaliste. Cependant, la simplicité à ses limites… Et c’est maintenant que NestJs entre en scène.
Le framework NestJs pour NodeJS
Langage et paradigme
Doit-on vraiment parler de NestJs ? ll s’agirait plutôt NestTS (TypeScript). En effet, il est l’un des seuls frameworks entièrement construit autour de TypeScript (Angular2 oblige). Ce qui permet non seulement d’avoir un code fortement typé, mais aussi un framework exploitant tous les avantages de TypeScript avec les décorateurs, Types, Tuples, etc… Par ailleurs, pour les puristes, il est tout à fait compatible JS vanilla (malgré quelques fonctionnalités manquantes).
Et ce n’est pas tout : en termes de paradigmes de programmation, il s’appuie fortement sur de la POO afin de gérer vos modules et ressources d’objet. Mais aussi sur de la programmation fonctionnelle et réactive pour la gestion des requêtes serveurs.
Serveurs et Performance
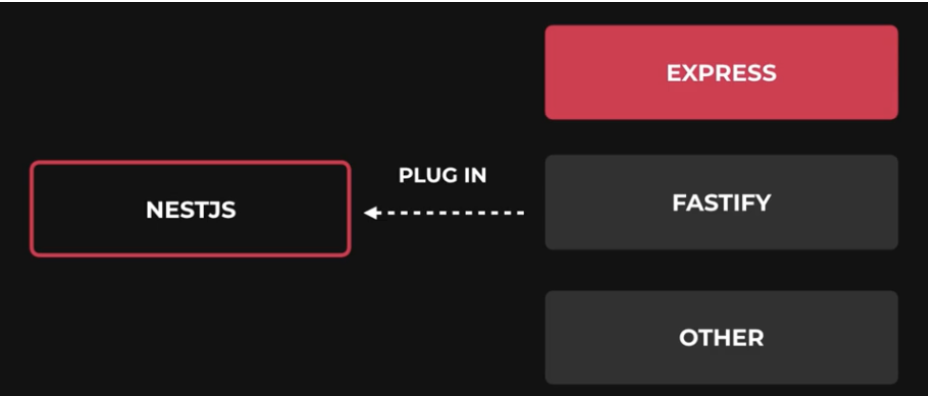
NestJs possède un tel niveau d’abstraction qu’il peut être configurable sur plusieurs serveurs HTTP (à l’image de JEE où vous pouvez choisir TomCat, WildFly ou autre), basés par défaut sur ExpressJs.

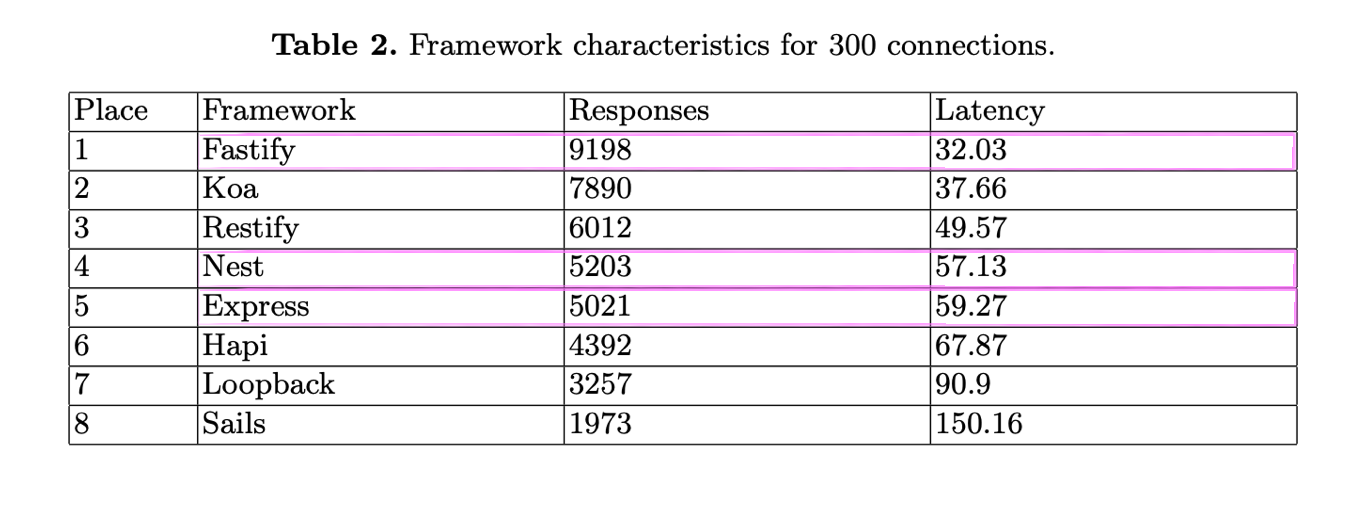
Si votre application doit répondre à un grand nombre de requêtes par seconde, on pourra s’interfacer avec Fastify. Ce qui représente une bonne alternative en termes de performances :

Quels outils pour NestJs ?
Autre avantage offert par le framework NestJs : vous n’aurez plus à chercher continuellement de nouvelles librairies dans GitHub. Le framework met à votre disposition le bon outil pour répondre précisément à votre cas d’usage.
« Build once, use everywhere »
Il existe de nombreux concepts réutilisables pour gérer votre serveur comme les intercepteurs pour la gestion des erreurs, les pipes pour vérifier les données des requêtes entrantes, les guards pour la sécurité.
Le framework intègre aussi directement dans son code les librairies back-end JavaScript les plus populaires, comme PassportJs, Helmet, JOI, Cron, TypeORM, Mongoose, bull…
Il vous suffira simplement de les intégrer à votre projet avec, par exemple, un package : @Nest/joi. Toutes les informations relatives à chaque librairie sont présentées dans la documentation du framework, avec des cas d’utilisation clairs.
Et en plus de tous ces outils classiques aux API REST, NestJs va plus loin en se voulant “platform agnostic”. C’est-à-dire, que vous pourrez monter un serveur à la fois compatible REST et utiliser cette même application pour fonctionner en même temps avec GraphQl (tout en intégrant vos microservices préférés : kafka, gRPC, redis…).
Les avantages de NestJs
NestJS est fortement inspiré d’Angular 2, ce qui induit de le considérer comme opiniâtre et avec une forte extensibilité de son architecture.
Un framework sans-opiniâtreté autorise le développeur à concevoir le code comme il le souhaite (ex: ExpressJs). À l’inverse NestJs implique que tous les projets soient structurés et standardisés de la même façon.

Ce qui va permettre aux développeurs d’avoir une même conformité dans leur façon de coder en back-end (et possiblement d’avoir une équipe codant de bout en bout des applications en TypeScript).
Il est structuré de façon à construire l’application module par module (Domain-Driven Design). Toute votre application est agencée autour de cette notion de module (appelé aussi domaine ou ressource).
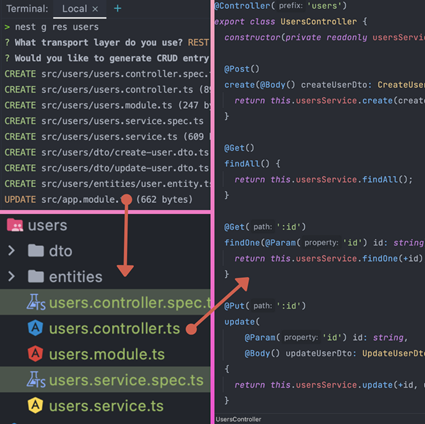
Si on prend l’exemple d’une logique d’application REST, on peut instantanément générer une nouvelle ressource avec tous ses controllers CRUD via les commandes du NEST CLI (Command Line Interface).
DEMO – A vous de jouer
Les inconvénients de NestJs
- Si vous n’avez jamais fait d’angular (ni de TS), il faut un léger temps de montée en compétence pour comprendre la structuration en module d’une application NestJs.
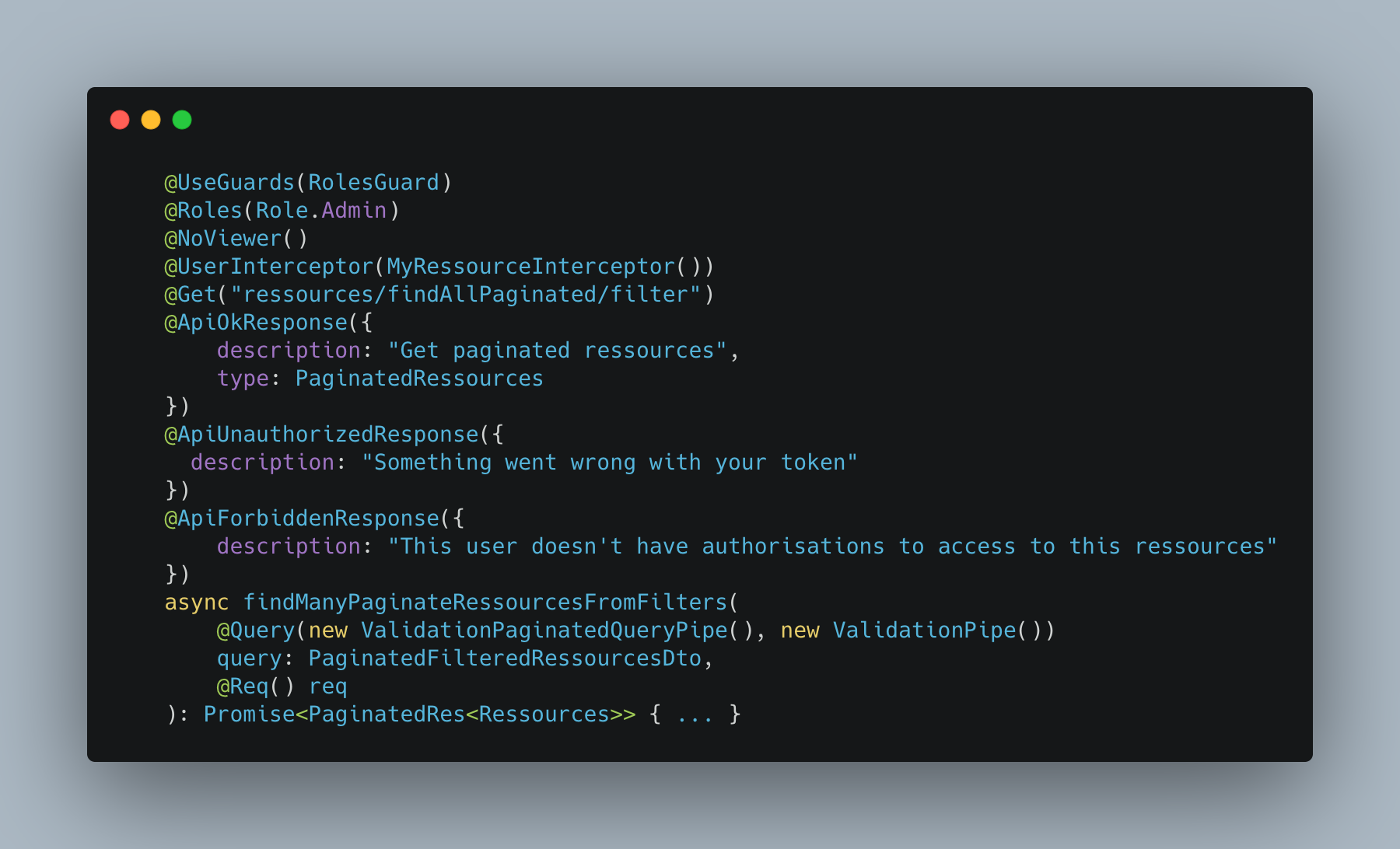
- Si l’on veut être exhaustif dans la déclaration des contrôleurs, coder de nombreuses annotations autours de chacun d’entre eux peut rapidement les rendre verbeux.
- Lorsque vous aurez besoin d’aller dans le détails de certaines options d’annotations par exemple, il vous faudra aller fouiller dans le code source de @Nest/core. Ce pourrait être amélioré en les faisant apparaître dans la doc d’une API NestJs.
- NestJs reste un outil soumis à certaines des limites de NodeJs. Les calculs lourds de votre application devront être sans doute exécutés sur un autre type de serveur.

Pour conclure
NestJS est un framework back-end complet qui se présente comme la meilleure alternative pour créer une application de taille moyenne à importante en NodeJS.
Contrairement aux autres, il a l’intelligence de s’inspirer et d’intégrer beaucoup de concepts (voir des librairies) qui ont déjà fait leurs preuves. Ainsi, son architecture inspirée d’Angular vous permet de vous concentrer sur votre réelle valeur ajoutée tout vous assurant de la qualité du code produit. Ses principaux atouts ? Il permet de réaliser des applications scalables, testables et maintenables. Mais il demande également un peu de pratique pour sa bonne prise en main.
Toujours pas convaincu ? On vous conseille d’aller faire un tour sur la documentation (très bien faite) qui regorge de bonnes pratiques et intègre des librairies utiles, quels que soient les langages utilisés. On vous recommande aussi d’y retourner régulièrement car la popularité grandissante de NestJs lui assure le soutien d’une communauté très active.
