L’extension GreenIT-Analysis pour le navigateur Chrome propose aux développeurs un outil pratique pour analyser, évaluer et améliorer l’empreinte carbone d’une page web. Cependant, il ne permet pas d’en automatiser l’usage pour couvrir l’ensemble des contenus d’un site Internet. La solution pour en bénéficier ? Mettre en place une interface en mode “commande en ligne” pour émuler le fonctionnement de l’outil simultanément sur chacune des pages et générer un rapport complet. On vous explique tout !
Des solutions pratiques pour réduire les impacts du numérique sur l’environnement
Les préoccupations environnementales touchent tous les secteurs et l’informatique n’est pas en reste ! Pour l’Ademe, l’agence française de l’environnement et de la maîtrise de l’énergie, le domaine serait responsable, à lui seul, de près de 4% des émissions mondiales de gaz à effet de serre. Un chiffre qui pourrait encore doubler en 2025 avec l’évolution des usages, soit environ l’équivalent actuel de la part des émissions mondiales de GES attribuées aux voitures. Le réseau internet lui-même représente une part significative de cette empreinte avec une pollution engendrée à chaque téléchargement d’une nouvelle page et de ses éléments.
Devant ce constat, Davidson a choisi de se mobiliser aux côtés d’acteurs engagés, dont l’association GreenIT.fr, afin de mettre en œuvre et de partager des innovations pour limiter l’impact écologique du numérique.

Un exemple : l’optimisation de l’outil GreenIT-Analysis pour mesurer la performance environnementale d’un site Internet.
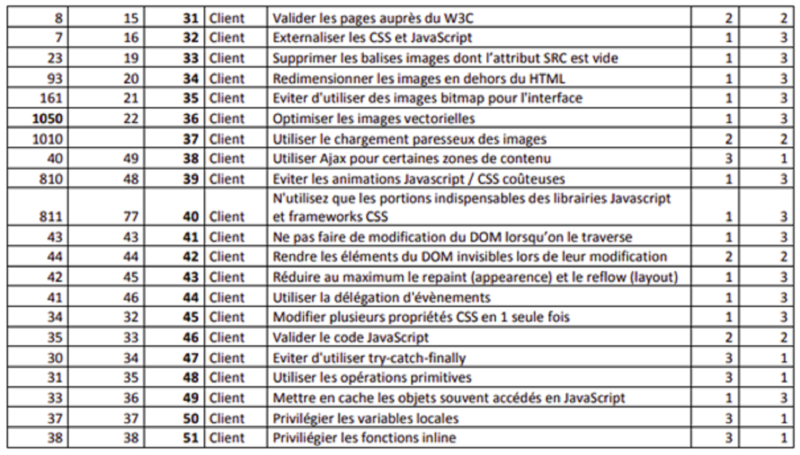
GreenIT-Analysis est une extension créée pour Chrome. Elle permet de calculer l’impact carbone d’une page web et suggère les bonnes pratiques qui la rendront plus vertueuse. Conception fonctionnelle et technique, ergonomie, contenus… les 115 règles du référentiel d’éco-conception Web sont implémentées par GreenIT Analysis.
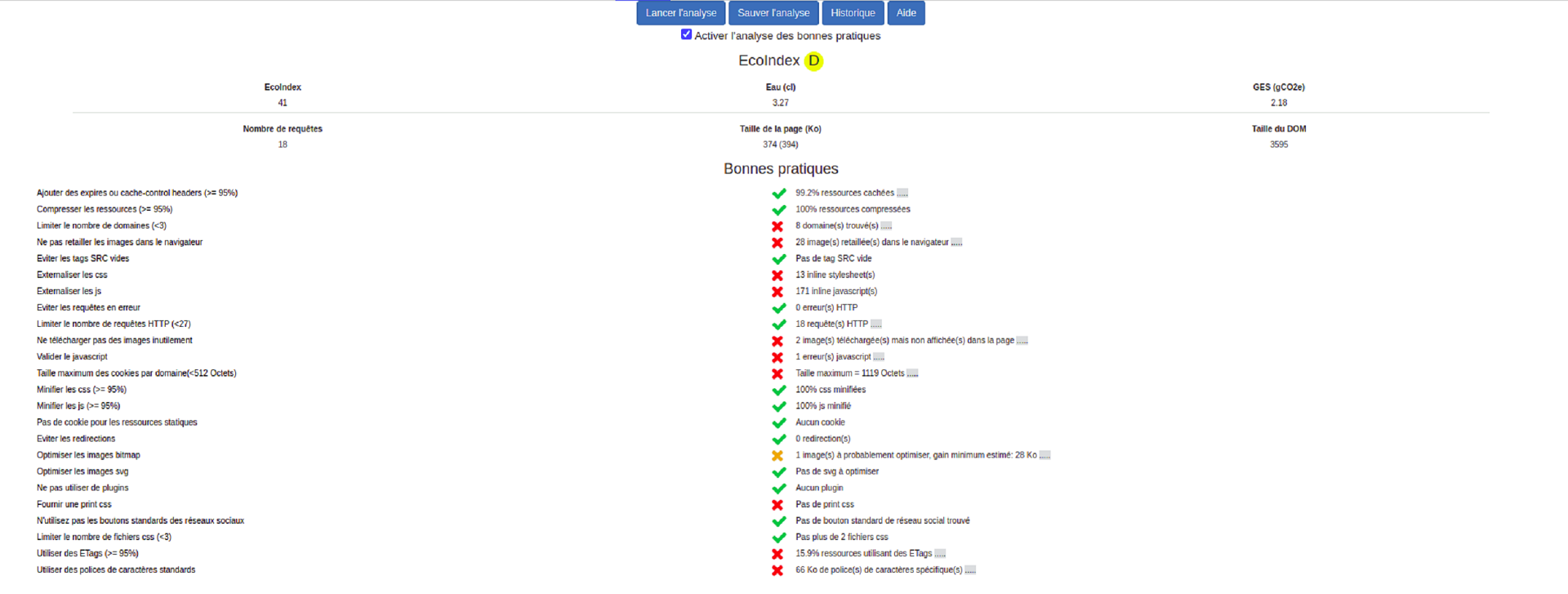
En analysant le Document Object Model (DOM) de la page, ainsi que le nombre de requêtes http et validation du JS, l’outil fournit un bilan et des indications pratiques qui permettent aux développeurs d’optimiser la conception de leur site pour le rendre moins énergivore. Par ailleurs, cette analyse permet aussi aux internautes de juger de l’impact écologique des sites qu’ils consultent.

Pourtant, bien qu’utile, cette méthode reste encore incomplète : son usage se limite aujourd’hui à l’étude d’une page unique et nécessite encore l’action d’un opérateur pour chaque nouvelle analyse. Il ne permet donc pas à lui seul de mener l’étude complète d’un site internet.

Une interface unique, pour les contrôler toutes !
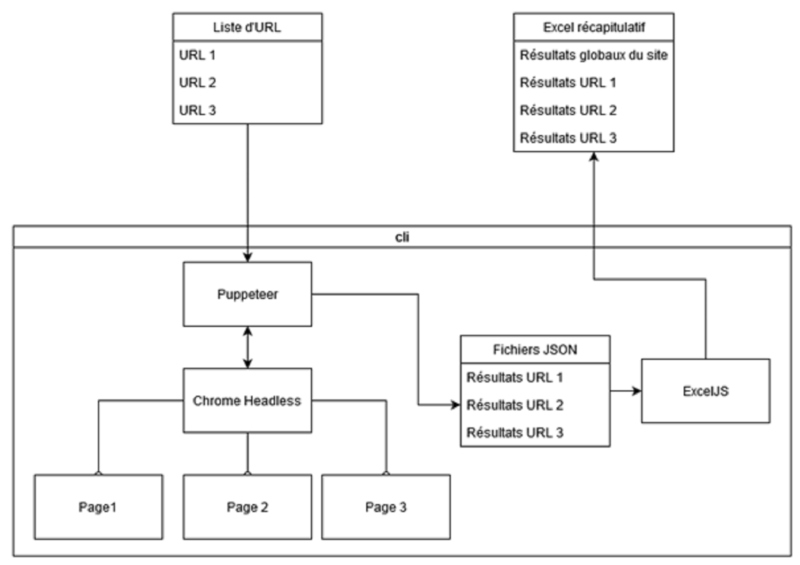
Pour automatiser l’usage de l’outil sur l’intégralité d’un site web, nous avons créé une version de l’extension avec une interface en ligne de commande (CLI). Celle-ci lance un navigateur Chromium en arrière-plan, contrôlé à l’aide de Puppeteer, afin d’ouvrir chaque page à analyser et d’y émuler le fonctionnement de l’extension. Grâce à Chromium et Puppeter, la simulation est exécutée automatiquement en tâche de fond. L’interface permettant d’exécuter cette simulation devient alors une CLI.
Puppeteer récupère chaque résultat et les consigne temporairement dans des fichiers JSON. Plusieurs analyses peuvent même être opérées « en parallèle » afin d’éviter les temps morts, comme le chargement d’une page.
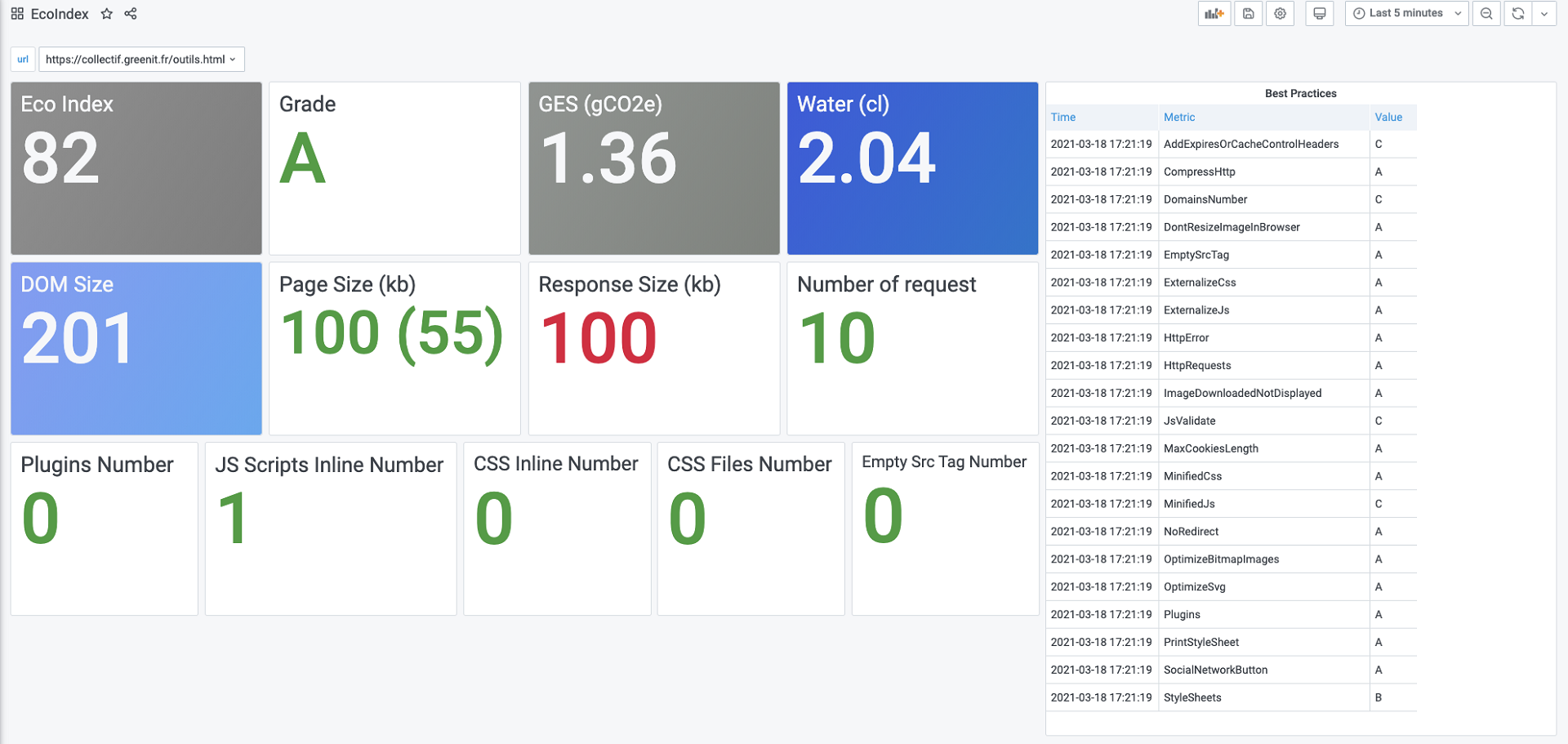
Une fois l’intégralité des pages analysées, un fichier récapitulatif regroupant l’ensemble de ces résultats ainsi qu’un rapport global est produit. Le développeur dispose alors d’une vision de l’impact environnemental de l’intégralité de son site et de toutes les indications utiles pour l’optimiser.

L’écran vert !
Les usages évoluent et la place de la navigation mobile fait désormais part égale avec l’approche traditionnelle de la navigation par ordinateur. Il devient essentiel de penser l’optimisation des sites web pour ces modes de consommation. Par exemple, une image prévue uniquement pour un écran d’ordinateur se trouvera réduite sur un terminal mobile, gaspillant ainsi de précieuses ressources à télécharger une image plus volumineuse que nécessaire. Avec pour conséquence une dégradation de de la note écologique de cette plateforme. Pour limiter ces inconvénients, GreenIT-analysis permet aussi d’émuler une plateforme de visionnage selon les supports (desktop, GalaxyS9, GalaxyS20, IPhone8, IPhone8Plus, IPhoneX, iPad, …).
DevOps : le cycle vertueux
Avec cette méthode, il est désormais possible d’intégrer ce processus d’analyse automatique dans une démarche globale. En couplant le CLI et les pipelines GitLab, il devient par exemple envisageable de systématiser l’analyse de sites après chaque modification.
Enfin, au même titre que les indicateurs de mesure de la qualité du code, les informations relatives à l’impact écologique d’une plateforme devraient à terme être intégrées à d’autres outils tels que SonarQube, pour disposer d’une vue d’ensemble au sein d’une interface unique.

Un projet sur lequel nous travaillons actuellement…

